Sponsored By
News
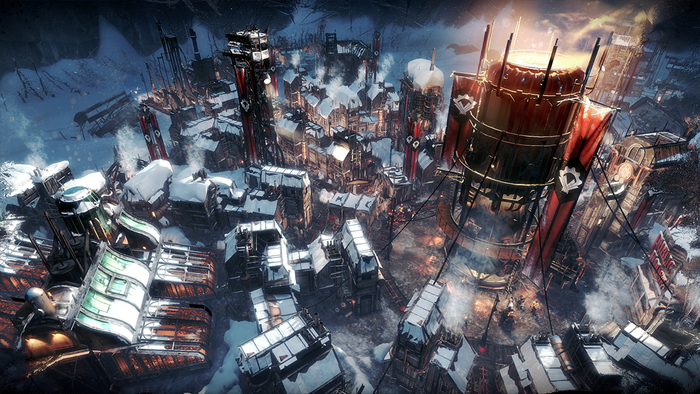
Splash art for Embark's 2023 shooter The Finals.
Business
Ex-Steam Labs dev claims 1,000 Steam games use generative AIEx-Steam Labs dev claims 1,000 Steam games use generative AI
Titles big and small are on Steam that've incorporated genAI, from The Finals and Tribes 3 to RetroMaze and Girls of the Tower.
Daily news, dev blogs, and stories from Game Developer straight to your inbox